
Are you ready, because we are about to get into a pretty cool world full of some {nerdy-design} knowledge! If you are a brand new blogger, or have been for a bit but want to spice up your visual brand and your posts - welcome to The Chalkboard. Graphic design can have an awful lot of definitions, but above all, it responds to the needs of one's personal and public voice. It is a combination of many elements that come together on the paper, the screen or the canvas—in design words, the "space."
Space, sometimes known as the art of nothing, negative space or simply the background, is the canvas you sit in front of when you are about to create some visual communication content. It represents the absence of text and graphics but is the responsible for these to be unified. It provides flow, breathing room and a happy balance for your eyes {and your heart}. When you're in need of some visual peace and a better understanding of why your elements are not adding up, introduce white space. Space will help create a less confusing, less overwhelming visual. Most importantly, it allows the viewer to focus, {let me repeat that} focus, on something specific.
People tend to ignore the white space, not knowing that the design has already begun just by defining your frame of work. We need to start training ourselves to love the white space, and adopting it as part of a design. Two little misconceptions: 1) It is definitely not wasted space, 2) it does not have to be white!

Before we get a bit nerdier ;) let's make sure we all align on some concepts. White space is found in any design media web design, illustrations, abstract artwork or photography. Also known as Negative space, its most evident when seen as the space around a subject, and not the subject itself, when it forms an interesting/artistically relevant shape! It is a key element of the composition. For us bloggers, and social media lovers, it is crucial because we have less than a second to grab our readers attention and white space can be our partner in doing so.
White space responsibilities
Rhythm
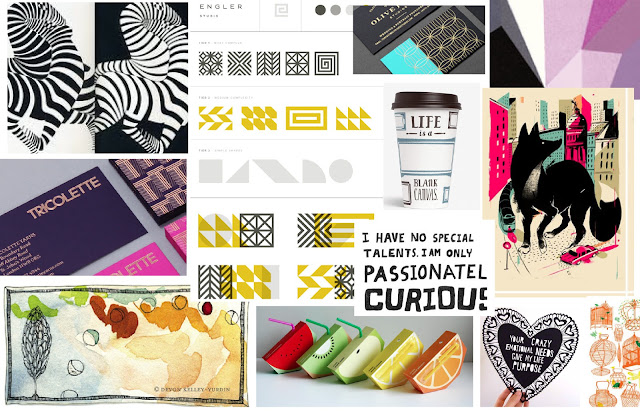
Is the flow of elements in your design. Whether is type, shapes, patters, or color, it must have a flowIt is defined as the repetition of visual patterns in a particular space. It's importance is its partnership that it creates between all the elements when designing. It creates the visual unity and movement that leads the eye and the mind around the space. In case you need a reminder for this, think about a zebra - is the best description for the natural need for rhythm in our lives.

Balance
Balance refers to the weight of a design and by weight I mean the amount of elements in the design. Balance can either be symmetrical or asymmetrical. Symmetrical designs are those designs that once divided in half will have the same weight on both sides. Asymmetrical is the opposite of symmetrical; when divided it’s not balanced on each sides. Remember that the white space and the elements go hand in hand in order to make balance happened in an effective manner.

Legibility/Readability
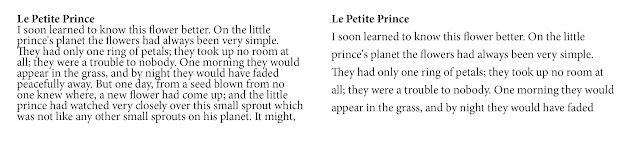
How easy is to ready your site? Are your shapes and letters in your design easy to distinguish? Remember that in our web browsing world you'r readers and not really "reading" they are scanning! Our eyes are constantly and rapidly moving from left to right, looking for recognizable words and shapes. Space allows you to provide some breathing room to your text. Providing enough space in between lines {known as leading} allows your readers to recognize and identify the shapes created by the letters in each line.

So why is it so important to give so much attention to the art of nothing?!
Because it is here that something is born. Even if you are no interested in becoming a Pablo Picasso, giving importance to the space around you can give your blog a more concise look and pretties posts. Not to say your readers would enjoy the look and would stay to visit longer. It also implies to your readers that thought has been given to your visual voice, your brand and the content that is being provided. Providing your readers with confidence about the sites content is key. It will also allow you to develop some visual structure, from a post to a social media note- it should have rhythm, it should be well balanced and it must be easy to read…waaa all this things! Its ok, if you keep in the white space present in your mind, you are half way there! Space must not be ignored since it encapsulates the settings for a successful communication - it is the castle of your kingdom;)
Start Playing with your next post
So how do you apply this first design concept to your blog? Let's first get use to the concept of space, and truly understand it. Let's practice, this will help us gather some perspective on how these 3 elements will play their roll with our new visuals - you'll start seeing how everything will come together!
Let's think about your next post. It will for sure have some copy, images, and graphic elements. Instead of thinking about how to arrange all these elements best, stop and ask yourself:
1) What is it that you want your readers to focus on? Do you want ti to be clean & classy, or loud & more energetic?
Design it and do your normal thing! Now stop again and ask yourself:
2) Is it easy, and clear to read? Does the post/images have visual rhythm? Are you using any patterns, any repetition in colors, does your text have a good amount of space all around?
If you are feeling a little bit more ambitious and you are starting to get some love for all these crazy rules; create your design in two ways: 1) with lots of white space around your elements to convey an elegant tone. And 2) with very little space and a bit louder. Try to use all the same elements in both designs so you can start seeing the difference in your own brand, and find what fits best for you and your goals.
And if you feel even more ambitious and want to share with me, please do so, I would love, absolutely love to see your designs and all the love that is about to be given to this constantly forgotten element - the white space. I got the cutest sharing Instagram and photos on my last Linky {see here}, that I thought we could do a Chalkboard one as well. Above is a Linky- design forum for us - all you have to do is click to add your image, filled your name and voila! Show me what your got;)
Fuf, that was a lot I know, you have started to train your eye my dear, practice, practice, practice! I am super excited to see some designs, and hear some thoughts. Thank you so much for reading and joining me on this journey, stay tune for more! xo - Luciana
Here are some blogs I follow that are great for this topic. They utilize white space in their designs, not only as visual harmony but also as part of their brand. They do not feel empty nor unorganized. There design feels well balances, graphic repetitions is present, and is so easy and welcoming to read!
Oh PS: And if in need for more examples, look around you and find the negative space that surround us everywhere. In your kitchen, in between buildings, in the shopping mall, at the grocery, everywhere you look you will find some white {negative} space. Did you ever notice it before when walking down the street on a pretty summer day? Are you starting to notice now:)







No comments:
Post a Comment